Why should you switch to Jamstack?
Recently, the web has not stopped evolving. A lot of processes have been put in place to revolutionize the way we do or think, while offering a better user experience for the developer, better performance, scalable projects and lower costs. As a result, lately we’ve been hearing a lot about Jamstack. I’m pretty sure you’ve already heard of this term, but you don’t understand the meaning or even the usefulness of this architecture in projects. So in this post, I propose you to discover what Jamstack is, its usefulness and the necessary resources.
Introduction
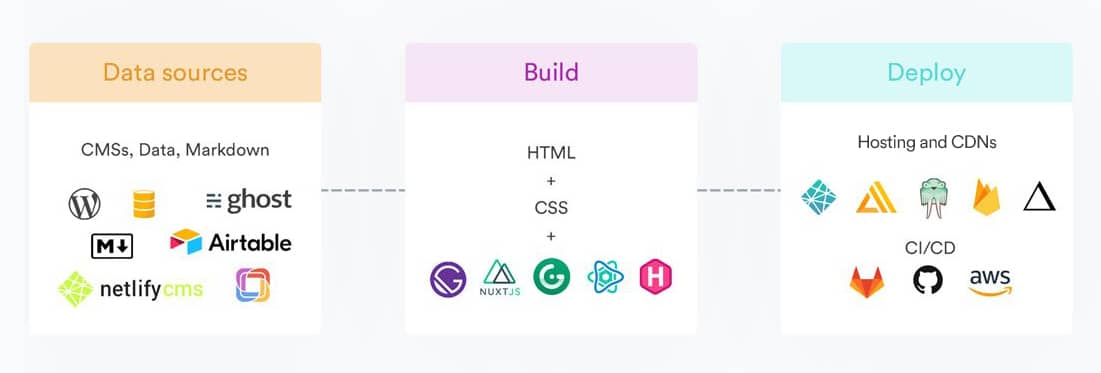
According to jamstack.org, Jamstack (JavaScript, API, Markup) is a modern web development architecture. It is by no means a programming language or any form of tool. Rather, it is a development practice aimed at achieving better performance, better security, a better development experience, and reduced scalability costs. This architecture is based on client-side JavaScript, reusable APIs and pre-built Markup.
When we talk about Jamstack we often refer to static too. Jamstack makes it possible to set up static websites without a database. Unlike dynamic websites, all pages served and whatever the user is are generated HTML pages that are easy to cache. These static pages are often distributed by what is called a CDN or content delivery network (Content Delivery Network).
Using a CDN is a great way to increase the speed of your site and reduce resource usage. It also allows you to quickly deploy your static content (images, CSS, JavaScript, videos…) by delivering it from the location closest to the user, thus considerably improving server response time.
The main components of Jamstack
JavaScript
Dynamic features are managed in JavaScript. This can be any frontend framework, a library or even native JavaScript.
API
All server-side database actions are abstracted in reusable APIs, accessible in HTTPS with JavaScript. They can be customized or use third-party services.
Markup
HTML templates must be pre-designed at the time of deployment, usually using a static site generator or a tool that allows it. They can be generated from source files, such as Markdown.
What are the advantages of Jamstack?
Jamstack has many advantages. All static pages are generated at the time of build (deployment) and not reloaded, which provides exceptional loading speed. Unlike dynamic websites that depend heavily on a server and a database, Jamstack simply loads code that receives data from an API, JSON, Markdown, CMS… HTML content is served via a CDN using a static site generator during deployment.
Having only static files, there is little chance that our website will be attacked. Indeed there is no flaw to exploit since there is no server side processing.
Of course, Jamstack provides static content and reduces security risks, but there is something else to consider in terms of security, calls made to external APIs. It is necessary to ensure that each exchange is secured via HTTPS.
- Jamstack is fast and efficient
- Jamstack is secure
- Jamstack is a scaling on the fly and at a lower cost.
- Jamstack is a better developer experience

The limits of Jamstack
Learning curve: Developers need to have a solid foundation in this architecture and the various modern and constantly evolving tools around it.
Some functionality depends on third-party solutions: Any dynamic functionality may require client-side solutions, which can be difficult for integration, development and maintenance. As a result, third-party solutions can pose security issues, create technical limitations, generate unwanted costs, and affect site stability in the event of an outage.
See also
- Jamstack.org
- StaticGen
- HeadlessCMS
- How to Build a Jamstack Website
- Netlify Blog
- List of awesome Jamstack resources
Before you leave…
Thanks for reading! 😊